Since August I’ve been posting a series of Animated Doodles without any words. It’s a personal project I wanted to commit while in the latest break in Bangkok that kept me occupied and focused. Now, it’s almost done. This could be a good time for some statements.
An idea of putting up an animation everyday popped. Mostly it was because it could improve skills in Adobe After Effect. There were some stories I’d already had in my head. But that could be too ambitious as it would involve character design, story editing, and so on. And there was not enough time.

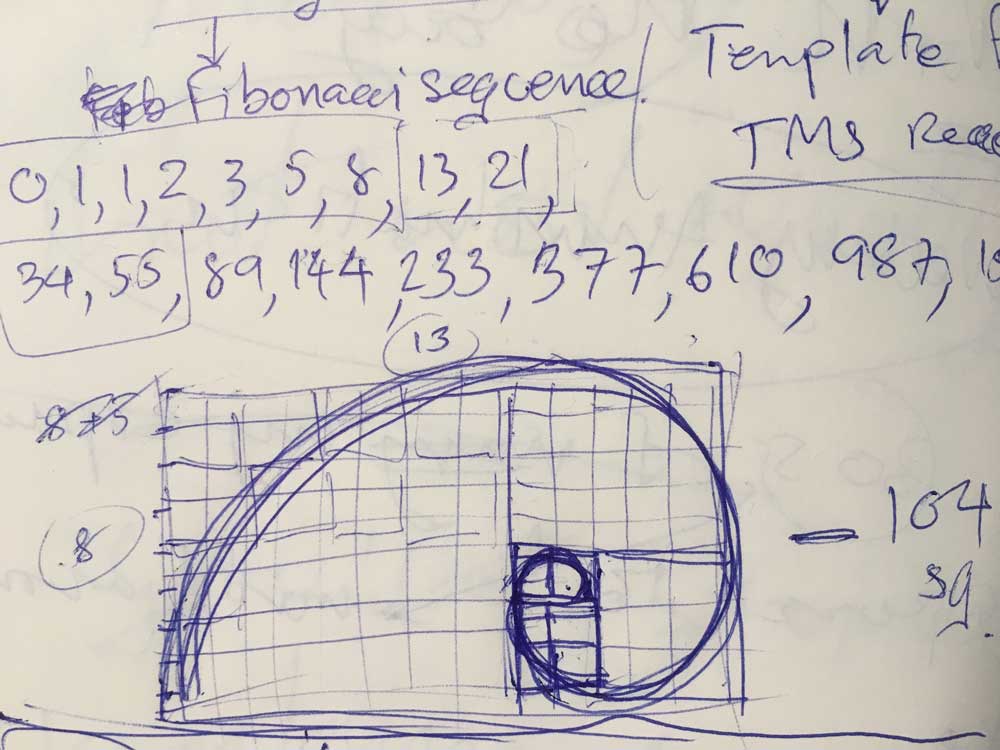
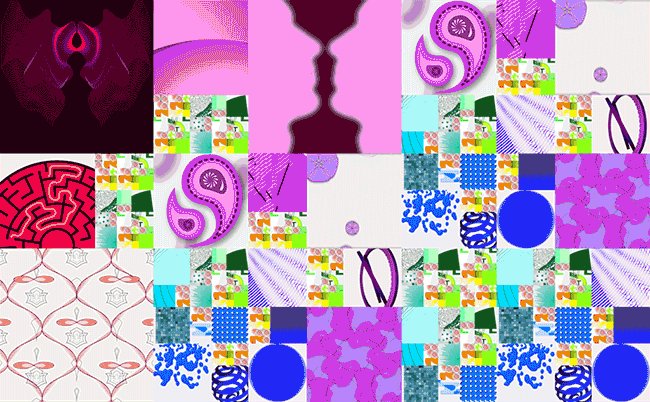
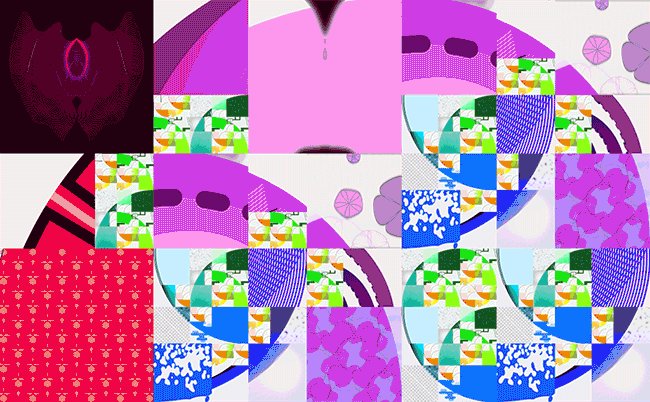
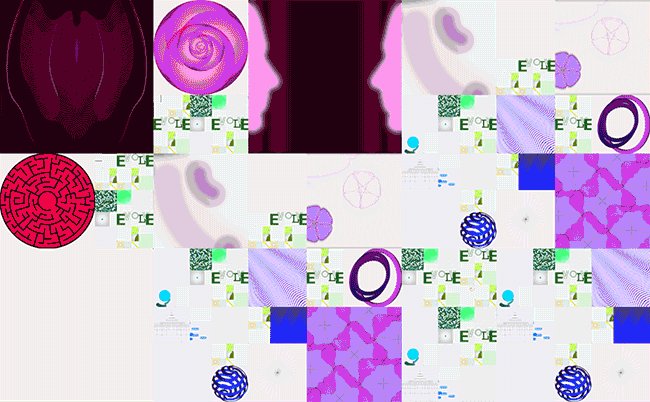
However, the animation should have some restrictions that directed it to a cohesive path. It could be something that each animation became piece of a large finished image, like a puzzle. And Fibonacci sequence emerged as the core theme of the series. From that, other rules followed.
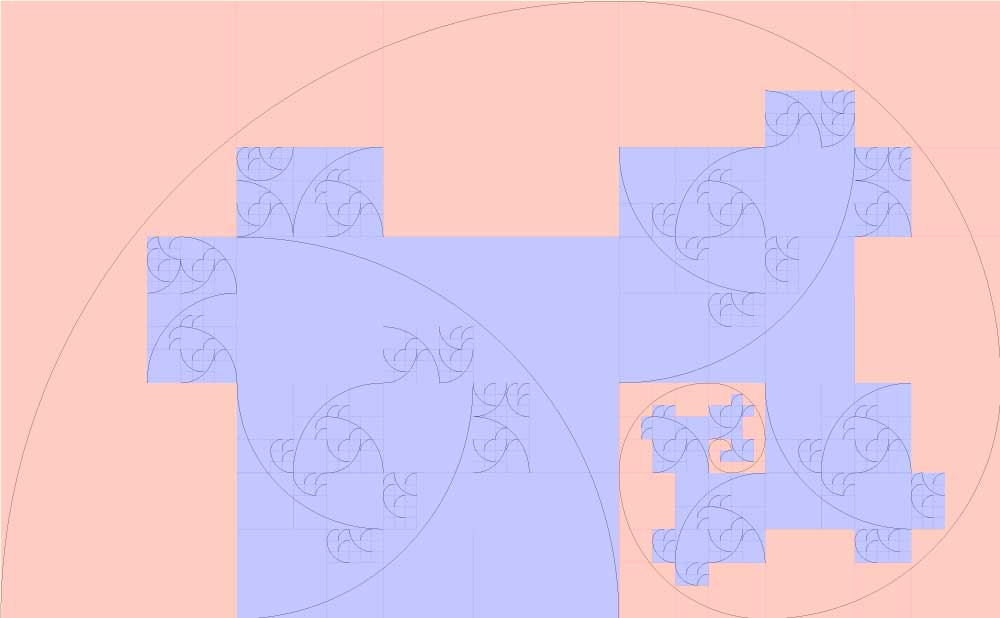
- Each animation is made on a square frame size to form a curve in golden spiral using Fibonacci numbers. The sequence is 0, 1, 2, 3, 5, 8, 13, 21, 34, and 55. The project ends at 55 otherwise it would be too much for the timing and for the computer to render.
- The length of each animation is ten seconds and it loops. Each one connects with adjacent ones to create Fibonacci spiral at around sixth second.
- Only squares that draw the golden spiral are made. And rest of the shape is filled with the previous squares.
- The square sizes are optimised to fit the final shape in order to minimise the number of the squares. Therefore they increase as it goes along. But some are smaller then the adjacent ones, depending on their positions on the path.
- When the animations forms a curve of a sequence number, there will be two repetitions: one to conclude the sequence number and another to portray to progress of the spiral
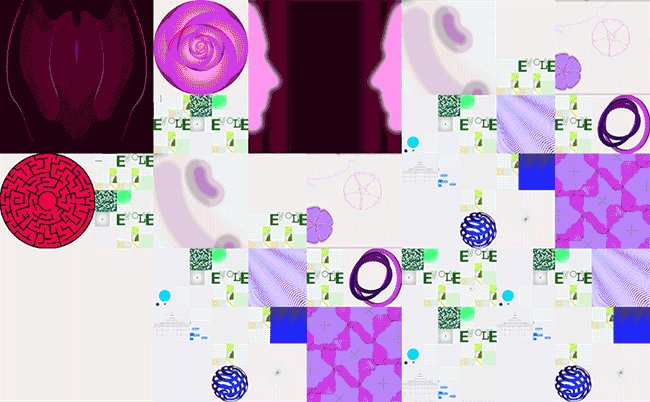
- This project uses HSB colour space. The main colours of each square are incremented in hue from the first one at 0º (red). The next one one is added 9º in hue until the last at 351º (back to red). Only variations are saturation and brightness.
- The output of each one is made into a gif animation so that it could be viewed looped automatically.
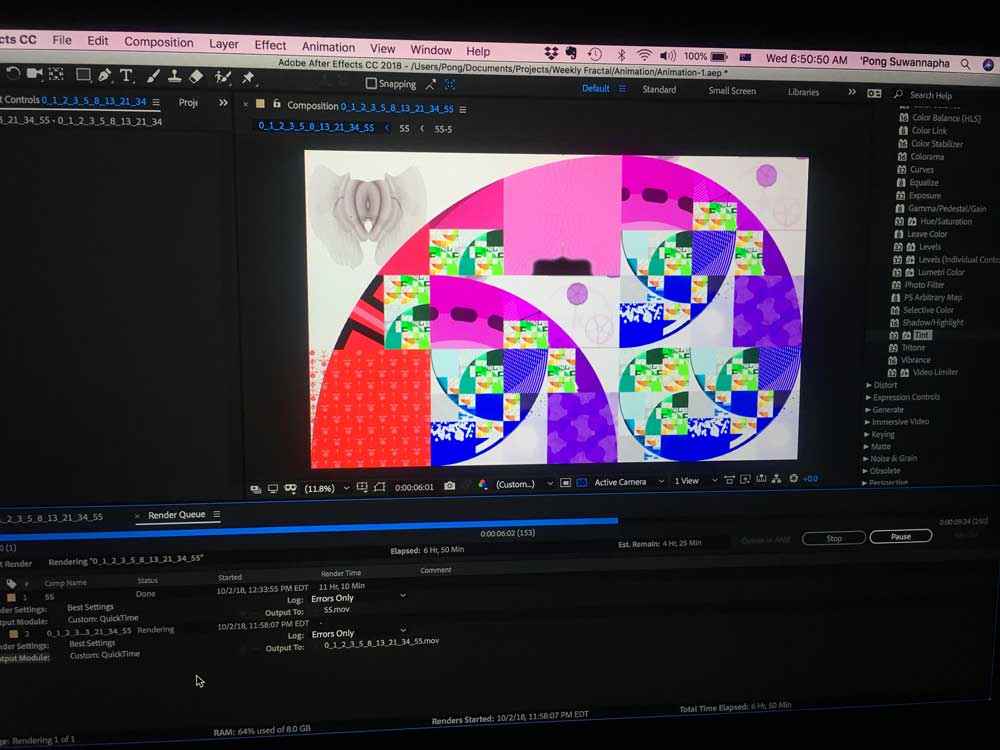
These rules actually came along during the preproduction. A draft was created in Illustrator to determine the size relationship of the squares and how to fill in the shape. Then that shape template was laid down in After Effect. It took about two weeks from the idea to this point.

Once the project’s skeleton was structured, the real fun started. The early animations were simple with familiar techniques. Then, more new tricks got explored and added to the mix. Meanwhile, I jotted some drawing whenever it came through my head.
New working space on across the street from my condo in Phra Khanong—TCDC Commons, W District—was a perfect spot to get myself carried away with it. I thought I could flip some books there to get some inspiration but that didn’t happen.
All up, 56 looped animations were made with wit more or less 145 hours of the preproduction and animation (excluding rendering). Approximately, it was an hour to four for each animation. There were only two days that a post was skipped, I think.
Until the sequence of 21 and 55 when travelling back to Washington DC, the pace of animation and posting slowed down because of the day job. And I’d like to take this slow pace to fine-tune each animation.

What I learnt a great deal from this project weren’t new After Effect techniques. Yes, I gained more understanding of the tool. But it was the plan and the preproduction I made from the start that told me something more significant about project execution.
Now, all the sequence numbers and done, there will be a final animation as a video. I’ll be experimenting with something as a final bow for this act.
Most of all, I think this is the first visual personal project I’ve done for a long time. Hopefully, it’ll give me a momentum to make another one soon.

3 Pingbacks